
PowerShell ISE jest z nami od Windows Server 2012 aplikacja jest sprawdzonym, natywnym rozwiązaniem a takie rozwiązania lubimy najbardziej! Niestety informacja o braku dalszego aktywnego rozwijania tej aplikacji zmusza nas do poszukiwania alternatywy. O ile obecna wersja PowerShell ISE jest domyślnie instalowana w systemach z GUI i w zupełności wystarcza do „szybkiego” pisania tego co potrzebujemy na zastanym środowisku o tyle mocno zestarzała się jako edytor kodu PowerShell. Dzisiaj pokarzemy Wam jak używać Visual Studio Code (VSCode) jako doskonałej alternatywy dla PowerShell ISE.
Visual Studio Code to doskonałe darmowe rozwiązanie do pisania kodu w wielu językach, my postaramy się użyć go do pisania skryptów PowerShell. Nie będziemy opisywać funkcji VSCode tylko dostosujemy go używając wtyczek tak aby stał się doskonałym narzędziem dla skryptujących w PowerShell.
Zacznijmy od tego że Visual Studio Code możemy zainstalować na dwa sposoby . Instalacje możemy przeprowadzić dla „użytkownika” i dla „systemu”. Tzw. User Setup nie wymaga uprawnień administratora do uruchomienia, ponieważ lokalizacja plików będzie znajdować się w folderze Local AppData. Nie wymaga podniesienia poziomu uprawnień, dlatego instalacja „użytkownika” jest w stanie zapewnić płynniejsze działanie i aktualizację w tle. Jest to preferowany sposób instalacji VSCode w systemie Windows.
Instalacja System wymaga podniesienia uprawnień do administratora, program umieści instalację w katalogu systemowym Program Files. Aktualizacja programu będzie również wymagał podniesienia uprawnień. VSCode w wersji System oznacza, że program będzie dostępny dla wszystkich użytkowników danego środowiska.
Aby używaj Visual Studio Code jako zamiennika dla PowerShell ISE, po instalacji aplikacji musimy dodać odpowiednie rozszerzenia. Z pośród wielu skupmy się na tych które są ważne dla pisania skryptów PowerShell:
- PowerShell – zapewnia bogatą obsługę języka PowerShell: uzupełnianie składni, śledzenie definicji i linting (automatyczne sprawdzanie kodu źródłowego pod kątem błędów programowych i stylistycznych)
- CodeShell – rozszerzenie działa jak polecenie „Otwórz nowy wiersz poleceń”, z tą różnicą, że otwiera nowe okno programu PowerShell
- vscode-icons – wprowadza ikony do projektów VSCode
- Zoom Bar – powiększa interfejs użytkownika na pasku stanu VSCode
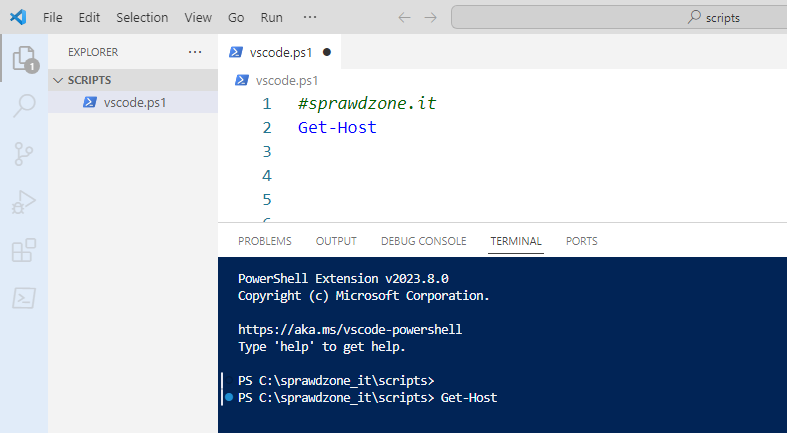
Dzięki tym rozszerzeniom oraz drobnej konfiguracji Visual Studio Code zaraz po jego starcie otrzymamy wygląd podobny do tego poniżej:

a to wcale nie są drobne różnice w porównaniu do „czystego” Visual Studio Code.
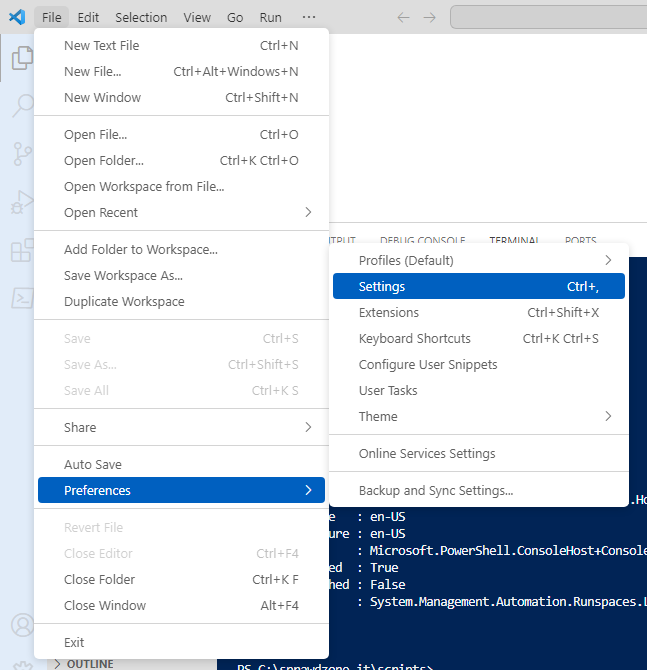
Skoro mówimy o konfiguracji programu to jest ona dostępna z poziomu samej aplikacji:
FILE \ PREFERENCES \ SETTINGS

lub w pliku settings.json który znajduje się w katalogu: c:\Users\username\AppData\Roaming\Code\User
Moja konfiguracja Visual Studio Code wygląda następująco:
{ "workbench.iconTheme": "vscode-icons",
"workbench.colorTheme": "PowerShell ISE",
"files.defaultLanguage": "powershell",
"editor.formatOnType": true,
"editor.formatOnPaste": true,
"editor.fontSize": 14,
"powershell.integratedConsole.focusConsoleOnExecute": false,
"window.zoomLevel": 0,
"editor.mouseWheelZoom": true,
"git.ignoreMissingGitWarning": true,
"vsicons.dontShowNewVersionMessage": true,
"editor.minimap.enabled": false,
"workbench.settings.applyToAllProfiles": [],
}Na koniec pozostawiłem pytanie podstawowe: czy taką instalacje VSCode, dodanie wtyczek i konfiguracje możemy zautomatyzować? W jaki sposób pobrać Visual Studio Code z użyciem PowerShell? Jak skonfigurować VSCode skryptem? W jaki sposób zainstalować w tle Visual Studio Code?
Mam na to sprawdzone rozwiązanie, w moim skrypcie mamy trzy główne elementy
które wykonują się automatycznie:
- pobranie Visual Studio Code (pobieramy zawsze najnowszą wersje instalatora dla Użytkownika lub dla Systemu)
- instalacje wtyczek (kilku które używamy najczęśćiej
- konfiguracje Visual Studio Code (rozmiar czcionki, domyślny typ pliku etc.)
Całość realizujemy w cichy sposób bez interakcji z użytkownikiem, skrypt poniżej:
#VSCode install with extension and create configruation file by sprawdzone.it
#region download and install VSCode
#url for user or system installer
$url = "https://code.visualstudio.com/sha/download?build=stable&os=win32-x64-user"
#$url = "https://code.visualstudio.com/sha/download?build=stable&os=win32-x64"
#file path
$file = $env:TEMP + "\vscode.exe"
#download VSCode
Invoke-WebRequest $url -OutFile $file
#config file for silent installation - !DIR is for SYSTEM type!
$VSCCfg = @"
[Setup]
Lang=english
Dir=C:\Program Files\Microsoft VS Code
Group=Visual Studio Code
NoIcons=0
Tasks=desktopicon,addcontextmenufiles,addcontextmenufolders,associatewithfiles,addtopath
"@ | Out-File -FilePath "$env:TEMP\Config.ini"
#start VSCode silent installation process with config file
Start-Process -Wait $file -ArgumentList "/LOADINF=$env:TEMP\Config.ini /SILENT"
#delete files after install
Remove-Item $file
Remove-Item $env:TEMP\Config.ini
#endregion
#region extension installation
#!check path to code.cmd - version for User or System
#$VSCCmdPath = "c:$env:HOMEPATH\AppData\Local\Programs\Microsoft VS Code\bin\code.cmd"
$VSCCmdPath = "C:\Program Files\Microsoft VS Code\bin\code.cmd"
$extension = 'ms-vscode.powershell'
Start-Process -wait $VSCCmdPath -ArgumentList "--install-extension $extension"
$extension2 = "vscode-icons-team.vscode-icons"
Start-Process -wait $VSCCmdPath -ArgumentList "--install-extension $extension2"
$extension3 = "wraith13.zoombar-vscode"
Start-Process -wait $VSCCmdPath -ArgumentList "--install-extension $extension3"
$extension4 = "Kipters.codeshell"
Start-Process -wait $VSCCmdPath -ArgumentList "--install-extension $extension4"
#endregion
#region VSCode configuration
#create config json file which extensions from above
$vscconfigjson = @"
{ "workbench.iconTheme": "vscode-icons",
"workbench.colorTheme": "PowerShell ISE",
"files.defaultLanguage": "powershell",
"editor.formatOnType": true,
"editor.formatOnPaste": true,
"editor.fontSize": 16,
"powershell.integratedConsole.focusConsoleOnExecute": false,
"window.zoomLevel": 0,
"editor.mouseWheelZoom": true,
"git.ignoreMissingGitWarning": true,
"vsicons.dontShowNewVersionMessage": true,
"editor.minimap.enabled": false,
"workbench.settings.applyToAllProfiles": [],
}
"@ | Out-File -FilePath "c:$env:HOMEPATH\AppData\Roaming\Code\User\settings.json" -Force -Encoding utf8
#endregionZ udziałem powyższego skryptu instlacja Visual Studio Code, dodanie własnych wtyczek i konfiguracja trwa dosłownie chwile. Aktualny skrypt znajdziecie również tutaj w naszym repozytorium GitHub.
Na dzisiaj to koniec ale wpisów odnośnie Visual Studio Code będzie więcej, narzędzie jest potężne, a pozostaje nam skonfigurować jeszce konto, backup czy współprace z git.
Jeżeli mój wpis Ci się spodobał, pomógł w pracy? Chcesz mnie wspierać? Postaw kawę! To dzięki waszemu wsparciu nie ma reklam! Poniżej kod QR do płatności który jest jednocześnie linkiem do PayPal możesz też wpłacić BLIK z użyciem Przelewy24.pl